To get myself comfortable with .NET core (or asp.vnext as it was named at that time), I decided to try and create a frontend for the Habitat-demo site by getting data from Sitecore through the Sitecore Client Services api. Though I did by far not implement all features, I got quite far and it sure was fun doing so. I actually ended up with a frontend that loaded components and data from Sitecore where all Experience features still work! (personalisation, a/b tests and even the Experience Editor still works!)
Now, as the project was a Proof of Concept, lots of stuff needs refactoring and some parts need to be figured out (how to handle caching, how to handle modules with controls in Sitecore only->eg WFFM, etc). So if anyone feels like handling those parts, start forking it on Github!
How to get yourself up and running with this .NET core project
This blog post will only discuss how to get this project up and running, so you can checkout the code. In a future post, I will explain some parts of the code.
Prerequisites:
- .NET core installed (rc2 atm): http://www.asp.net/core
- A running Sitecore habitat demo environment: https://github.com/Sitecore/Habitat/wiki/01-Getting-Started
- Clone the .net core project I made (outside your Sitecore environment): https://github.com/csteeg/Sitecore.Habitat.NETCore
Now, to get our core frontend running, we first need to configure the Sitecore Habitat environment. I’ve created a package that will extend the default Sitecore Client Services somewhat, and allows any page to be returned as json. So, install that sitecore package, which can be downloaded here: https://github.com/csteeg/Sitecore.Habitat.NETCore/releases/download/0.1/Sitecore.API.extensions-0.1.zip
The source of the api extensions is located in https://github.com/csteeg/Sitecore.Habitat.NETCore/tree/develop/src/BoC.Sitecore.ApiExtensions
Next, in Sitecore content editor, find the layout item in /sitecore/layout/Layouts/Project/Habitat/Default . Now set the Path field to http://localhost:22502{0} . This is the default URL of the .net core project, if you want to change the default url that’s fine ofcourse. Just leave the {0} at the end, as that will be replaced by the correct url variables.
Now, from the folder cloned from github, open the Habitat.Core.sln file with Visual Studio. In Visual Studio, open the file appsettings.json and replace the value in ‘AppSettings.SitecoreEndPoint.BaseUrl’ with the base url of your running habitat environment.
Hit CTRL+F5 or the ‘IIS EXPRESS’ button in visual studio, and your .net core habitat front-end will show up.

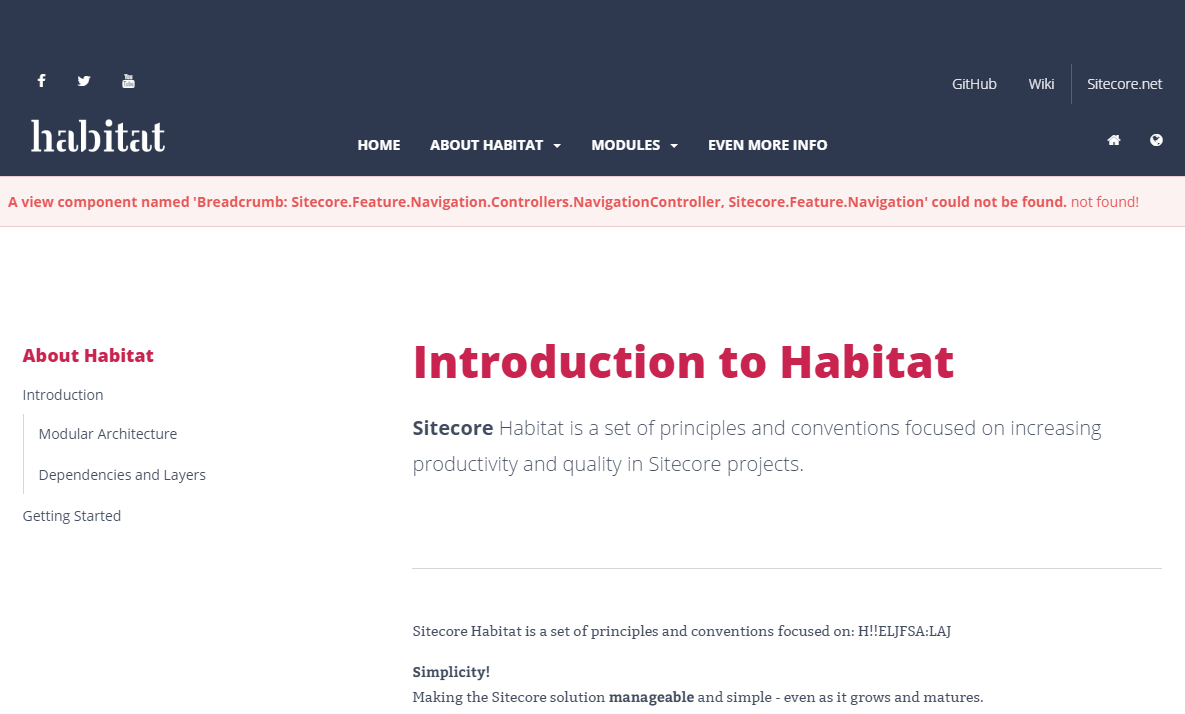
As you can see, I did not create .net core variants for all components yet (they are marked red). But Navigation works, and navigating to /about-habitat/introduction will show you a filled content page:

You can also open the pages in the Sitecore experience editor to edit the pages, add components, etc. Enjoy!
