January 1st I started my new Job at eFocus, a full service internet company, at the department specialized in Sitecore development. I’d never worked with Sitecore before, so it was a complete new experience. Since I love the ASP.NET MVC way of development, I started looking if there was an option to use it for Sitecore development. Unfortunately I did not find any community effort to do so, except for blog posts on how to use Sitecore and an MVC project side-by-side. So I decided to try to create my own solution, since I would then have something fun to do while getting to know the ins and outs of Sitecore, something I felt obliged to do anyway.
In this blog post I’ll show you how to install and use my end-result of this proof of concept. In a follow-up, I’ll create a sample application with it. This first version is really just that: a proof of concept, just showing that it works. For example, this version includes a simple valueprovider for binding sitecore items to a model, but this is far from optimal. When creating a sample application, I’ll also be digging into modelbinding and other issues that’ll show up when creating an application. Perhaps I’ll conclude that its better to use something like CustomItem generator or the glass project and wrap one of those in a modelbinder, we’ll see (shoot your opinion about that in the comments!). I also only tested this on Sitecore 6.4, so it’ll probably only work on that version and up.
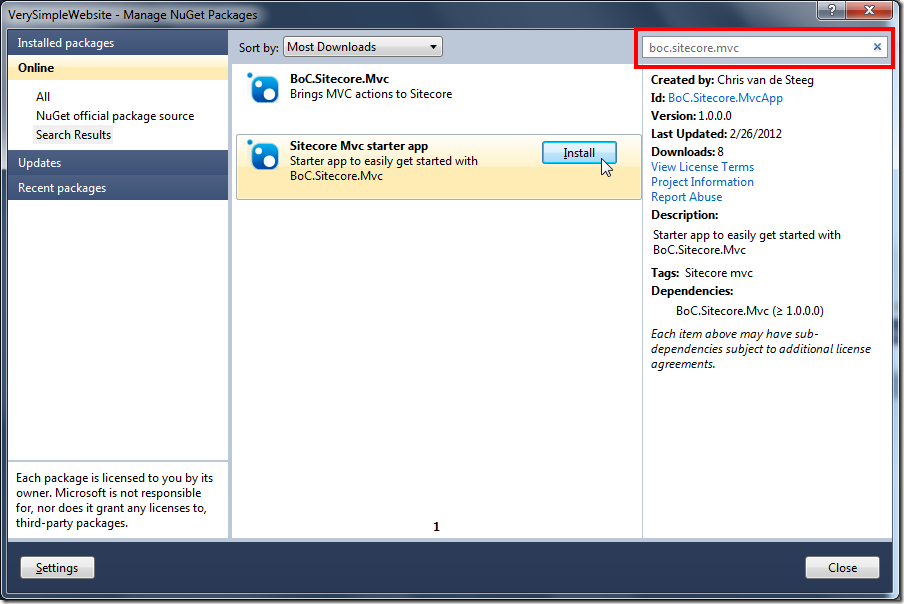
Now, let’s go to the code! To get started, open an existing Sitecore project (or create a new one) in Visual Studio. Now add the NuGet package BoC.Sitecore.MvcApp either through the package manager console or through tools->library package manager->Manage NuGet Packages for Solution…

The Sitecore Mvc starter app is the version I’ll use for this blog-post: it will add a basic mvc project to your solution to get started with. The other one (BoC.Sitecore.Mvc) will just add the dll + a config file to your current project, use this one if you want to set up your own Mvc project without any starting point.
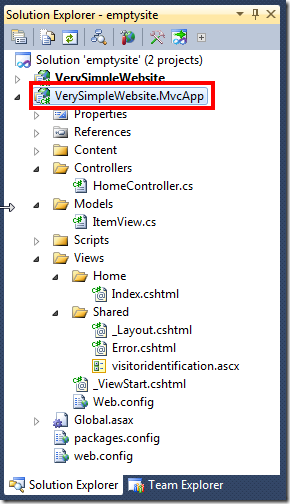
Once you’ve installed the package, a new project named ‘yourproject’.mvcapp is added to your solution:

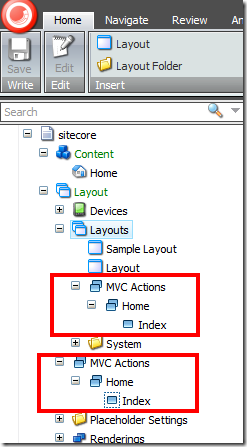
This is an empty ASP.NET MVC3 Razor project, with some stuff removed. The default web.config is removed, since we’ll have to use a modified version of Sitecore’s web.config and the account-stuff has been removed. As you can see, a default HomeController has been added, a default view and a default model (ItemView). Now, to see if BoC.Sitecore.Mvc works, let’s build the solution and open up the sitecore shell. Once logged in to your Sitecore shell, expand the tree items /sitecore/Layout and /sitecore/Layout/Layouts. You’ll see that underneath both, a new folder is added named ‘MVC Actions’. It’s in two places since you can use your MVC Actions both as Layout or as a rendering, more on that later.

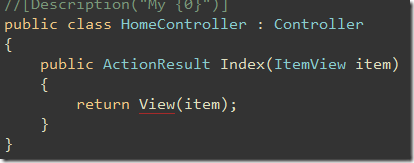
Let’s see what the action and view for Home/Index looks like, so we can now what to expect to see when we try to load them in sitecore. The action itself looks very simple:

It expects an item of type ItemView and just passes that on to the view. As mentioned earlier, I added a simple valueprovider that will try to resolve any parameter named ‘item’ with field-values from the current sitecore item (the current sitecore item by default is the context.item, unless you provided a datasource for the rendering). The model by default only includes the property DisplayName of the type RenderingString:

RenderingString is a special type added by BoC.Sitecore.Mvc : it will call RenderField when outputted in html so you can use the page editor. You could also change this to ‘public string DisplayName {get; set; }’ to have it filled with the normal string value. Since DisplayName is not editable in the page editor, and thus we cannot see the difference between RenderingString and normal String, let’s change this property to Title like so:

In our case we’ll use the ‘Sample Item’ template from the default setup, which has a Title field. If your item does not have a Title field, you’ll have to pick some other field name of course.
Now, open up the view in Views/Home/Index.cshtml:

The view still uses DisplayName, so we have to change that as well:
![]()
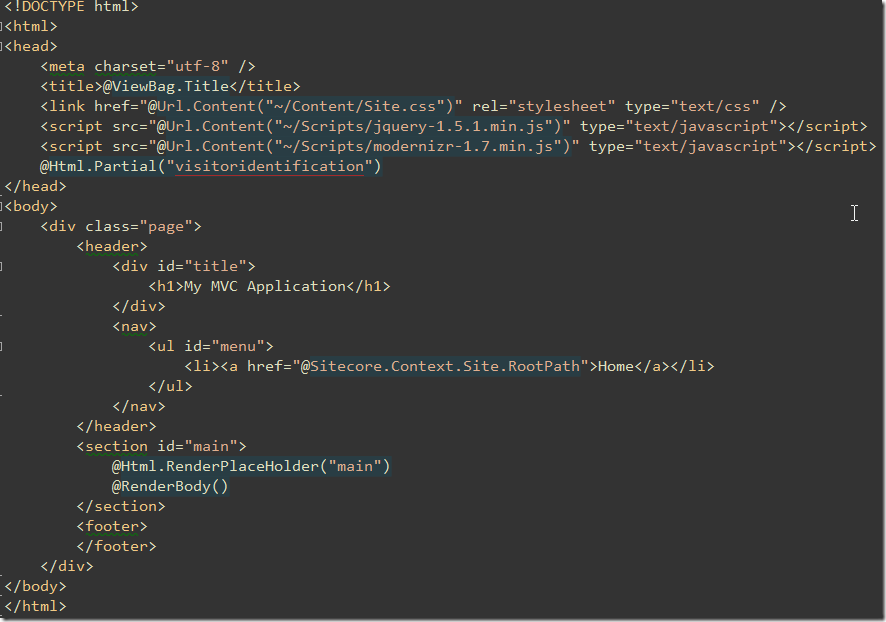
When the view will be fully rendered (thus not through a RenderChildAction), the view uses the ‘masterpage’ Views/Shared/_Layout.cshtml:

As you can see there is a special HtmlHelper extension used here: @Html.RenderPlaceholder(‘main’) which is the equivalent of <sc:placeholder Key=’main’ runat=’server’ /> for the aspx version.
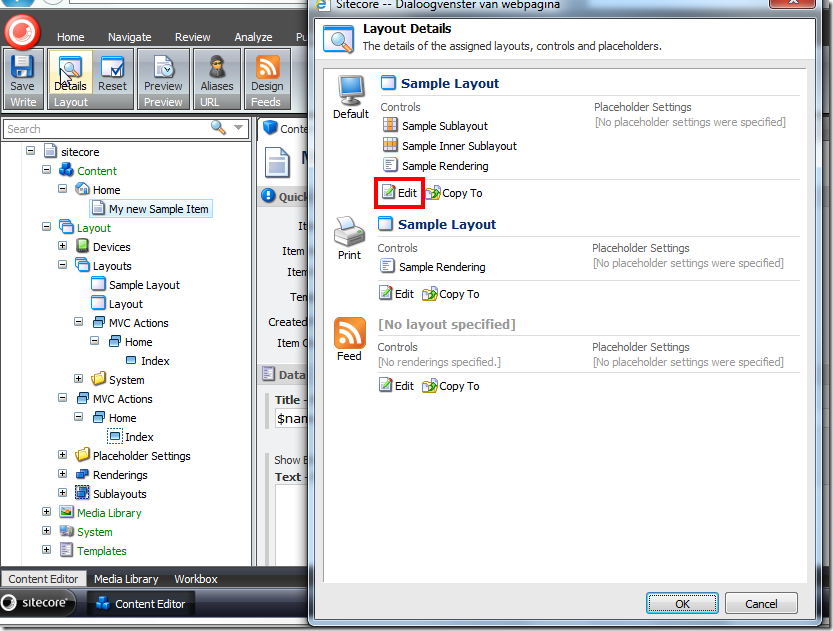
Now, compile your changes, and go back to the sitecore shell. Underneath the Homepage, add a new Sample Item template called ‘My new sample item’ and click the ‘Layout Details’ button in the ‘Presentation’ Ribbon. In the dialog that opens, click on ‘edit’.

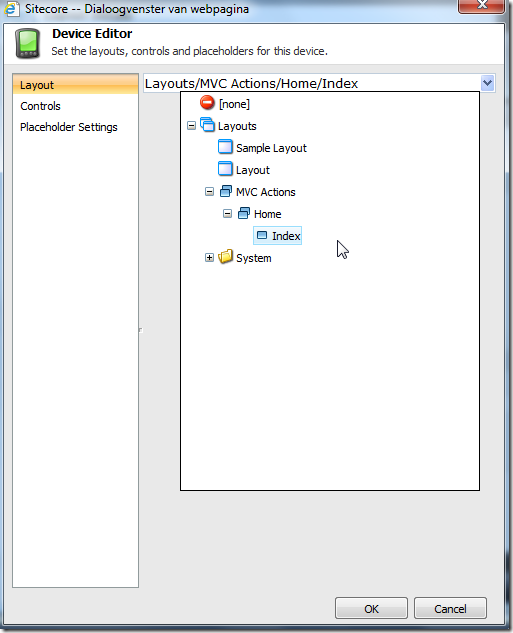
In the next dialog, click on the layout to pick the MVC Actions / Home / Index layout

Now, save all modifications by click ‘OK’ twice.
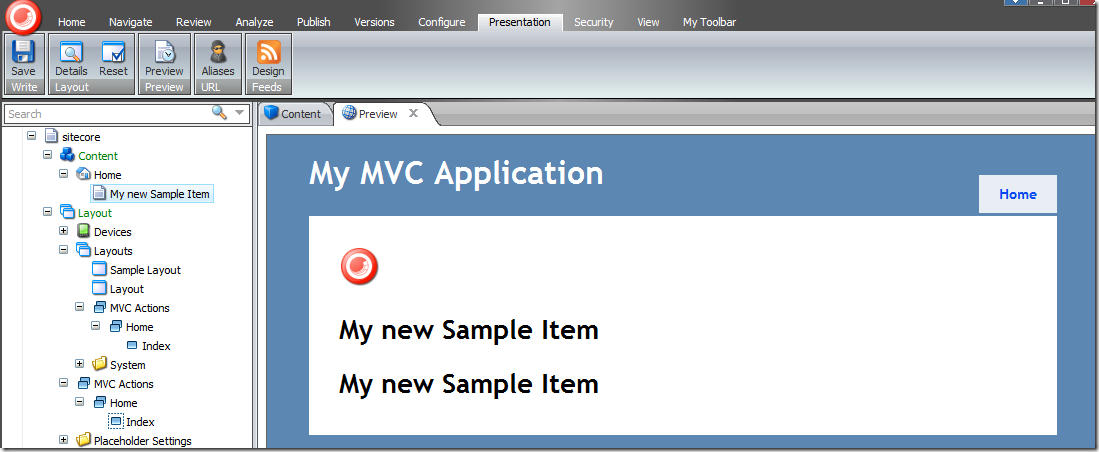
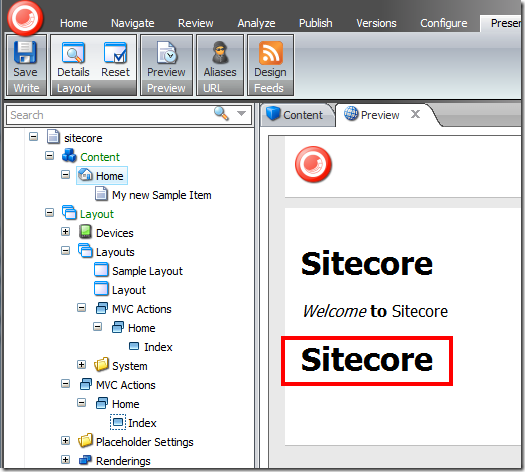
Now in the ribbon presentation, click on the ‘preview’ button to see our new page.

And there it is! Our MVC rendered sitecore item. The page still holds all the other renderings from the original Sample Item template including the nested Sample Sublayout.ascx the Sample Inner Sublayout.ascx and the sample rendering.xslt. So now we have an MVC rendered razor layout, holding asp.net usercontrols with an xslt rendering! You can mix-and-match those all together, how cool is that!
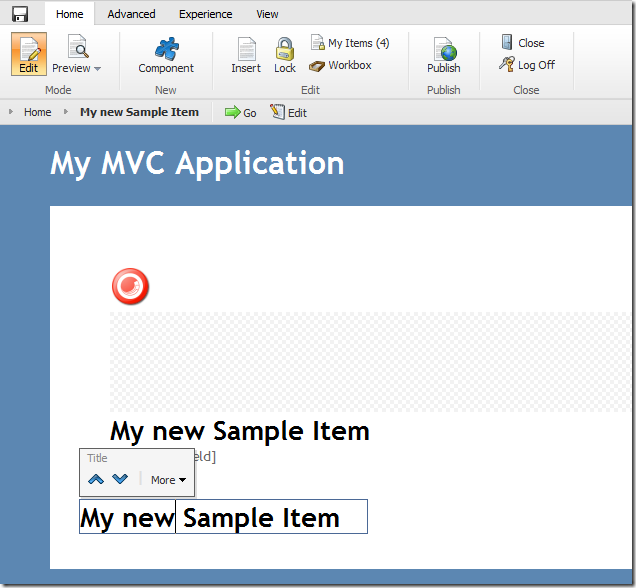
The item’s title is displayed twice, since our ‘Layout’ renders the title also, remember (the Home/Index.cshtml ouputs the title, and we’ve picked that as our Layout for the sitecore item). To see that the page editor also still works (even for the razor code), click on the ‘page editor’ button in the ‘Publish’ ribbon.

Modify the fields, add some extra renderings, it all still works. To show off an extra mix-and-match, now let’s also add our action as rendering to the existing asp.net based homepage.
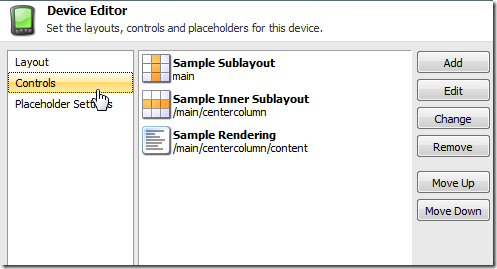
Click on the homepage-treeitem and click on the ‘Layout details’ button on the ‘Presentation’ ribbon. In the popup dialog, click on ‘edit’ and then, in the next popup dialog, click on controls.

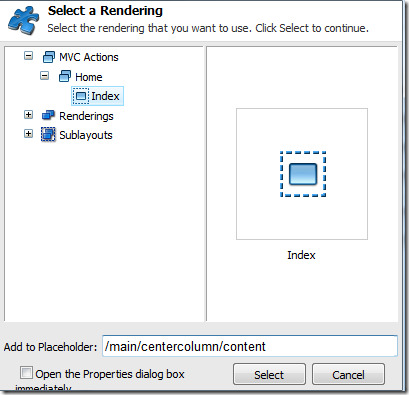
Now, click the add button. In the next popup dialog, select MVCActions/Home/Index and add it to placeholder ‘/main/centercolumn/content’

Click on select, and then twice on OK to save this new addition. Now, on our preview pane, we see an extra Title appear!

This is our Views/Home/Index.cshtml ! Since the action is now added to the page as a rendering instead of being used as a layout, the /Views/Shared/_Layout.cshtml is not used. This is because this action is now being rendered by calling MVC’s RenderChildAction. Child actions never have a layout.
Now just go ahead and do some mixing of different options for yourself, you could try a different viewengine (aspx, spark viewengine) for example, works just fine. A little extra nice-to-know is that you can add a DescriptionAttribute to your controllers and/or actions to have them show up differently in sitecore. ({0} is thereby replaced with the original name).
I hope you’ll all enjoy playing with MVC within Sitecore and get some great ideas about it while you’re at it. Please leave all your great ideas and suggestions in the comments.
If you want to checkout the source, you can find that at github: http://github.com/csteeg/BoC.Sitecore.MVC
